ブログのアイキャッチ画像編集ができるようになったのが楽しすぎるゆる山(@yuru_dara_taro)です。
みなさんアイキャッチをフリー画像を張り付けておしまいにしていませんか?
それすごく勿体ないです!
TwitterでブログやYouTubeを宣伝するときに、アイキャッチ画像が一緒に表示されるので、ここに文字を入れない手は無いです!
今回は無料で使えるCanvaのスマホアプリを使ってアイキャッチを作る方法を簡単3ステップで解説します。

Canvaはブラウザでもスマホアプリで操作できる画像編集ツールです。
ブラウザ版もまた紹介しますね♪
アプリのダウンロード
まずはアプリのダウンロードから

使用するには無料の会員登録が必要です。
アイキャッチ作成3ステップ
ダウンロードと会員登録が済んだら簡単3ステップでアイキャッチつくりましょう♪
簡単3ステップの内容
- 背景を決める
- 文字を乗せる土台を作る
- 文字を乗せる
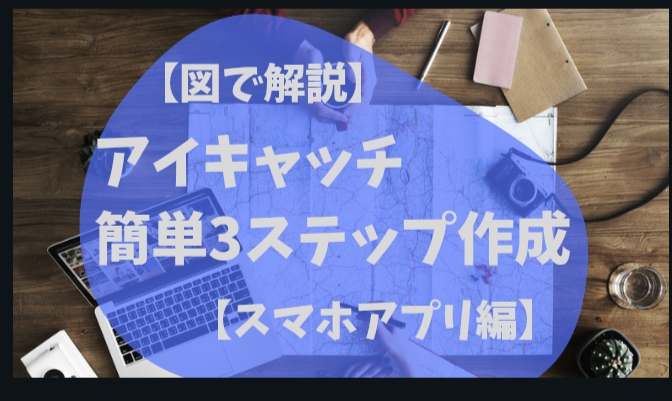
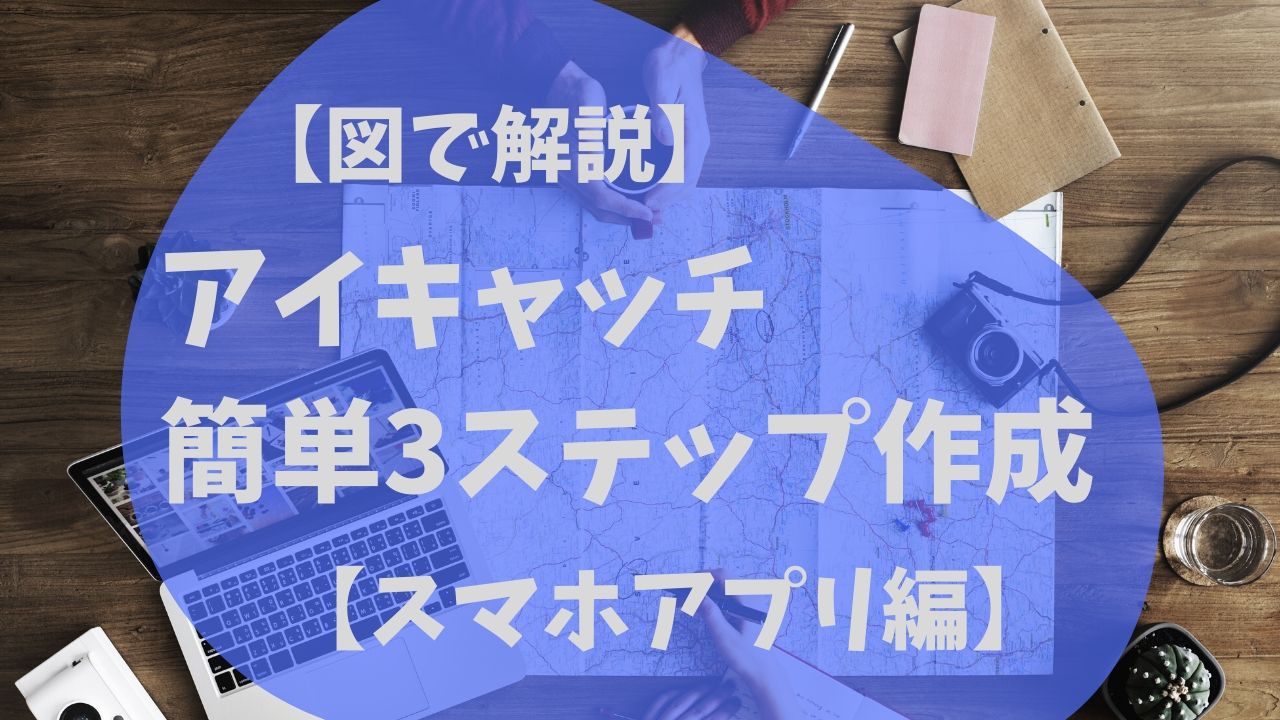
3ステップで↓の画像を作ります

事前準備
画像編集の事前準備として、デザインの新規作成とサイズの決定があります。
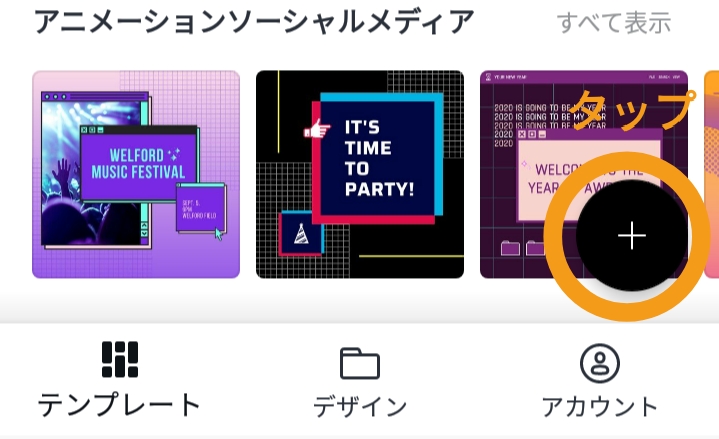
アプリ右下の(+)をタップで新規作成。

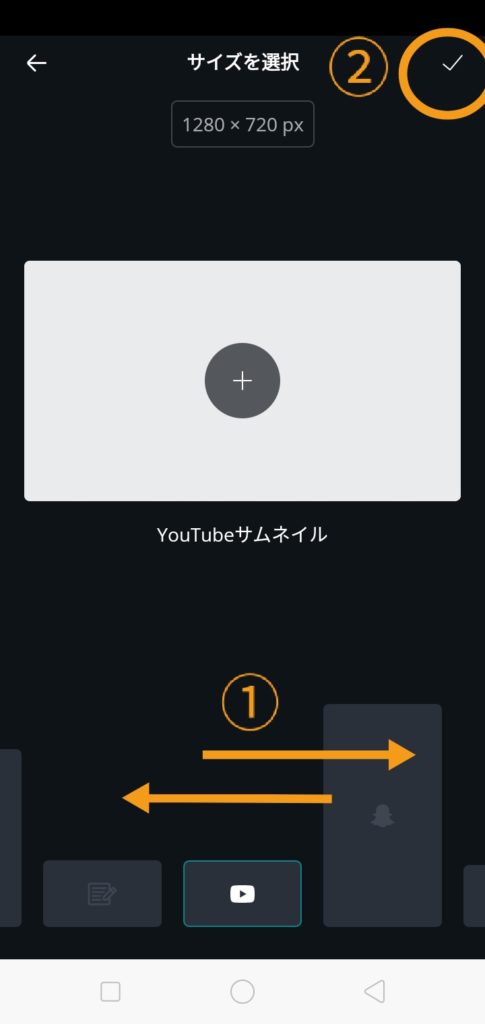
作りたいデザインのサイズを選んで、事前準備は完了です。
今回は「YouTubeサムネイル」のサイズで作成します。


無料版だと後からサイズ変更できないので気をつけてくださいね。
僕はブログで使ってますが、アップロードするときの容量を考えて、アイキャッチは「YouTubeサムネイル」のサイズにしています。
ステップ1 背景を決める
好きな背景を検索して選びます。
無料の写真が大量にあるので、いろんなワードで検索してお気に入りの1枚を見つけましょう。
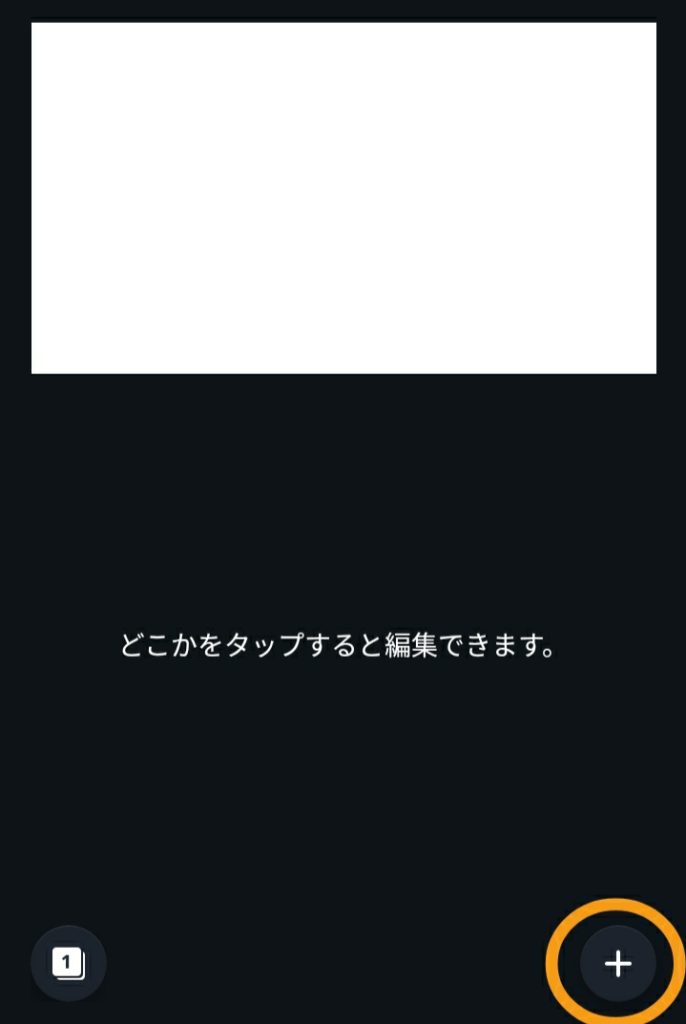
まずは右下の(+)をタップ。

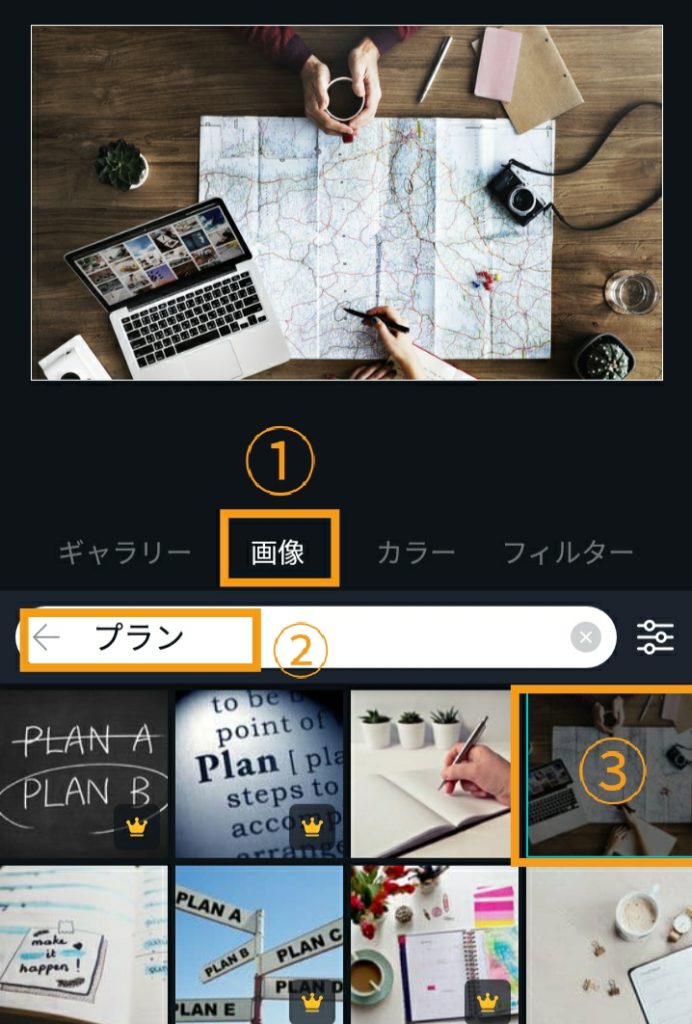
「画像」を選んで。

好きなワードで検索して、気に入った画像を選択。今回は「プラン」で検索しています。


王冠マークは有料会員限定です。
ステップ2 土台をつくる
背景の上に文字を乗せる土台をつくります。
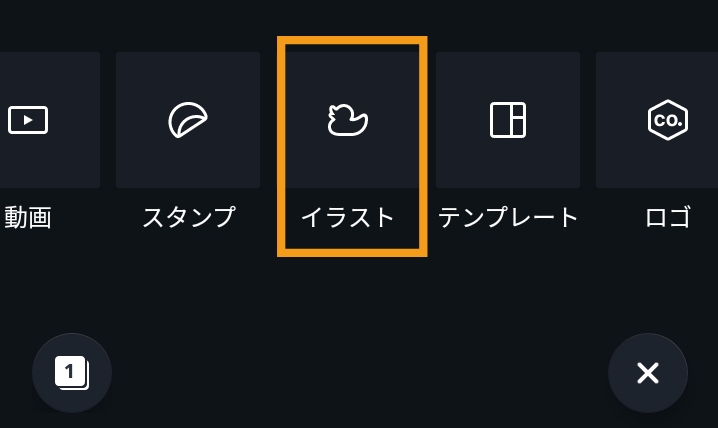
また右下の(+)から「イラスト」を選択。

ここでも検索できますが、今回は「図形」を選択

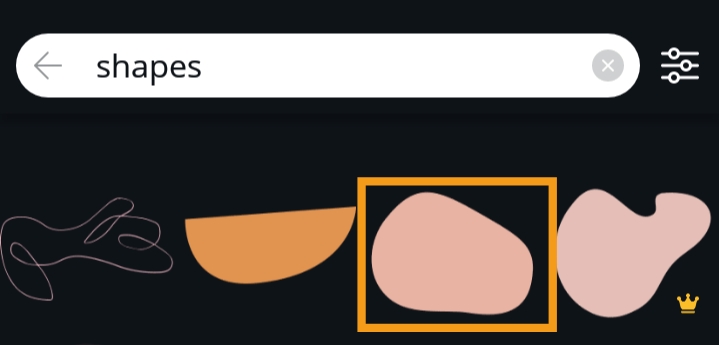
好きな画像を選んで

選択すると出てくる画像をいい感じに拡大する。土台は保存するとなぜか縮む事があるので、少し大きめに作るのがコツです。

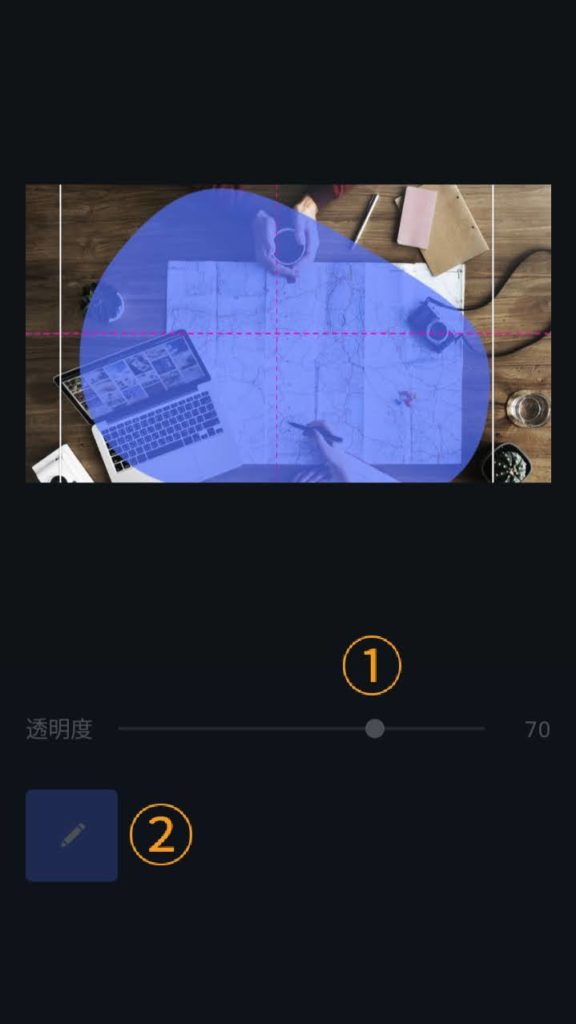
透明度と色も好きに変更できます。今回は70%で青色に設定します。


色と透明度は画像を選択するといつでも変えられます。
ステップ3 文字を入れる
土台の上に文字を乗せます。
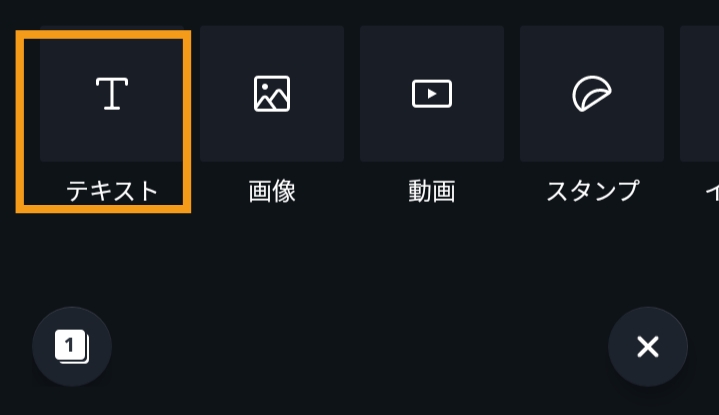
また右下の(+)から「テキスト」を選択

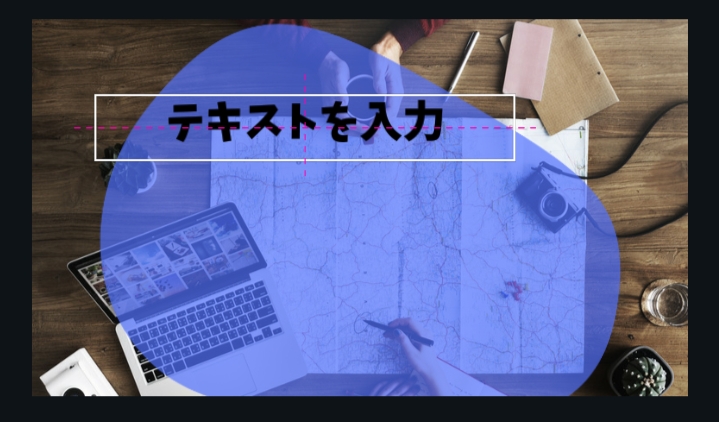
好きな位置に配置して。

何個か置いていい感じの配置にしていきます。

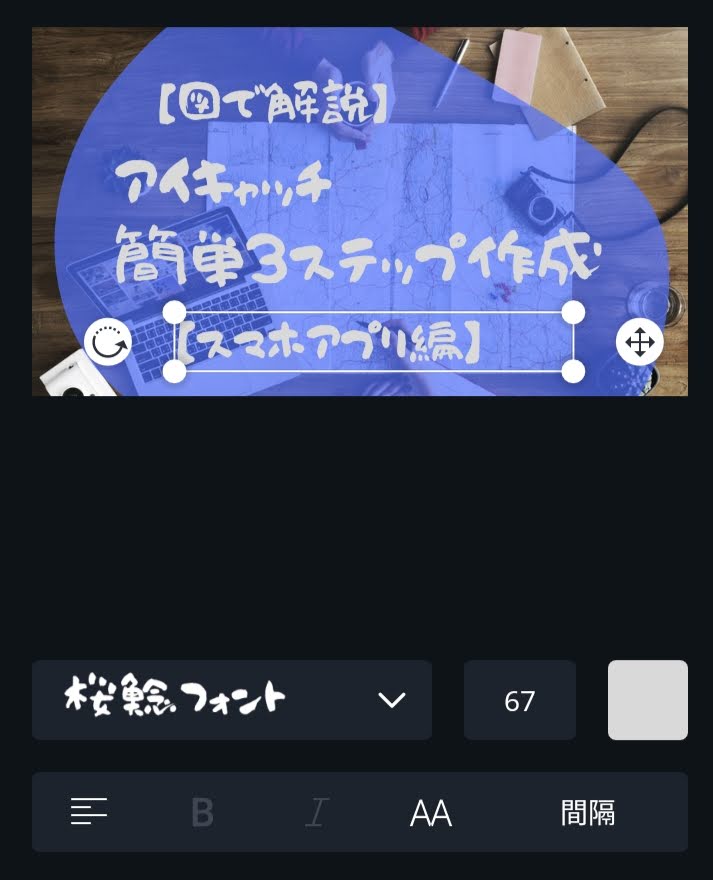
フォントと文字サイズと色は後から変更できます。
太い文字が見やくて好きなので、今回は「けいふぉんと」を使いました。

日本語の無料フォントだけで58種類あります。フォントでイメージがだいぶ変わるので、いろいろ試して記事のイメージに合わせてみましょう。
み〇をさんみたいに味のある「桜鯰(さくらなまず?)フォント」にするとこんな感じです。


これで画像は完成♪
お疲れ様でした。
作った画像を保存する
作った画像はスマホ本体には保存されてないので、右上の↑で保存します。

名前を付けて保存を選択します。
保存する画像の拡張子は、画質にこだわりが無ければjpgが容量少なくなります。
今回のサイズだと162KBになりました。
まとめ Canvaはいろいろ作れて便利なアプリ
Canvaはブログのアイキャッチ以外にもTwitterやインスタのカヴァーなども作れます。
今回は簡単3ステップでしたが、使い方を工夫すれば吹き出しなども入れれます。

スマホでできるので、通勤中やちょっとの空き時間にも最適です。
自分の成長記録とこれからブログはじめる人向けにブログ運営のふりかえり記録を公開しています。覗いてみてください♪
30代の節約、投資、子育てなど等身大でつぶやいてます。
ブログの情報交換や、もっと操作について知りたいなどコメントなどもらえると嬉しいです♪
Follow @yuru_dara_taro






コメント